说来惭愧,最近项目重构需要使用vue 重温vue2才发现,vue已经出到3了,现在才想起来学习vue3,真的是饱食终日。学习的过程中顺便分享记录。
第一先了解vite是什么,vite是尤雨溪团队开发的新一代的前端构建工具,意图取代webpack,首先我们先来看一看vite有什么优点

-
无需打包,快速的冷服务器启动
-
即时热模块更换(HMR,热更新)
-
真正的按需编译
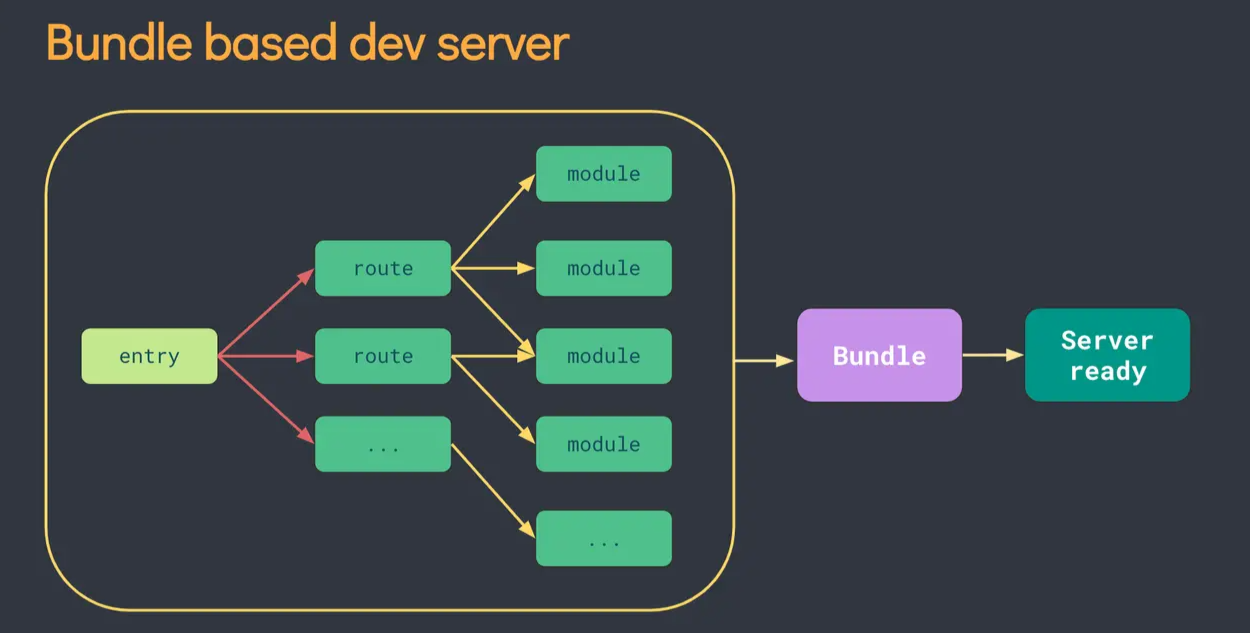
webpack开始是入口文件,然后分析路由,然后模块,最后进行打包,然后告诉你,服务器准备好了(默认8080)

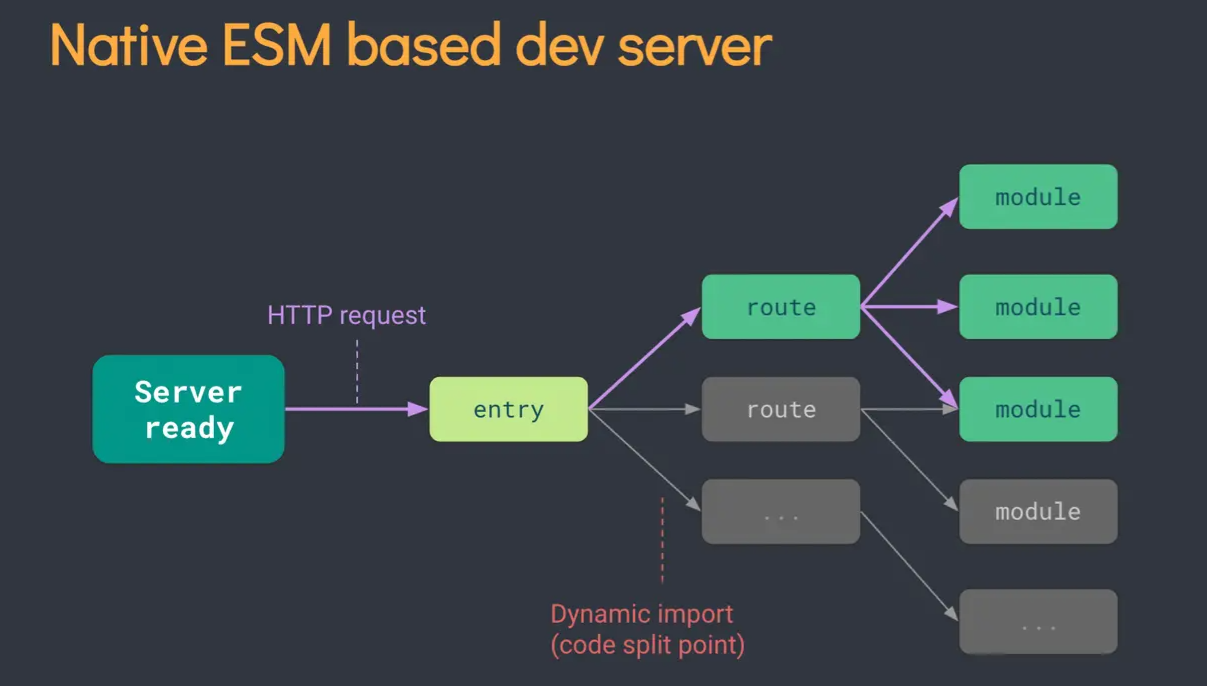
然而vite是什么,它一开始是先告诉你服务器准备完成,然后等你发送HTTP请求,然后是入口文件,Dynamic import(动态导入)code split point(代码分割)

如何使用vite呢,详细使用请参考官网
//要构建一个 Vite + Vue 项目,运行,使用 NPM:
npm init @vitejs/app 项目名
//使用 Yarn:
yarn create @vitejs/app 项目名
你会觉得非常快速的创建了项目,然而它并没有给你下载依赖,你还有进入文件然后
npm install (or yarn)
未完…有时间继续…



.jpg)
